Frontpage alternatives
A few years ago, website developers would have gone straight to Frontpage when looking for a HTML editor, however since then the market has evolved and Frontpage has been subsequently discontinued (with the latest version being Frontpage 2003 which was released 10 years ago).
… but what alternatives are available on the market? This article will be discussing the other HTML/CSS editors out there and if they’re any good.
All of the editors here are WYSIWYG (What You See Is What You Get), which means that they are user friendly to people who may not be comfortable editing raw HTML code. WYSIWYG editors allow the user to preview the code in real-time as it would be displayed on a webpage, without having to save it and upload to the World Wide Web.
This is a fairly long article, so to make it more manageable, I’ll be splitting it up into two sections; Web Page Design tools, and code editors (HTML/CSS).
Web Page Design tools
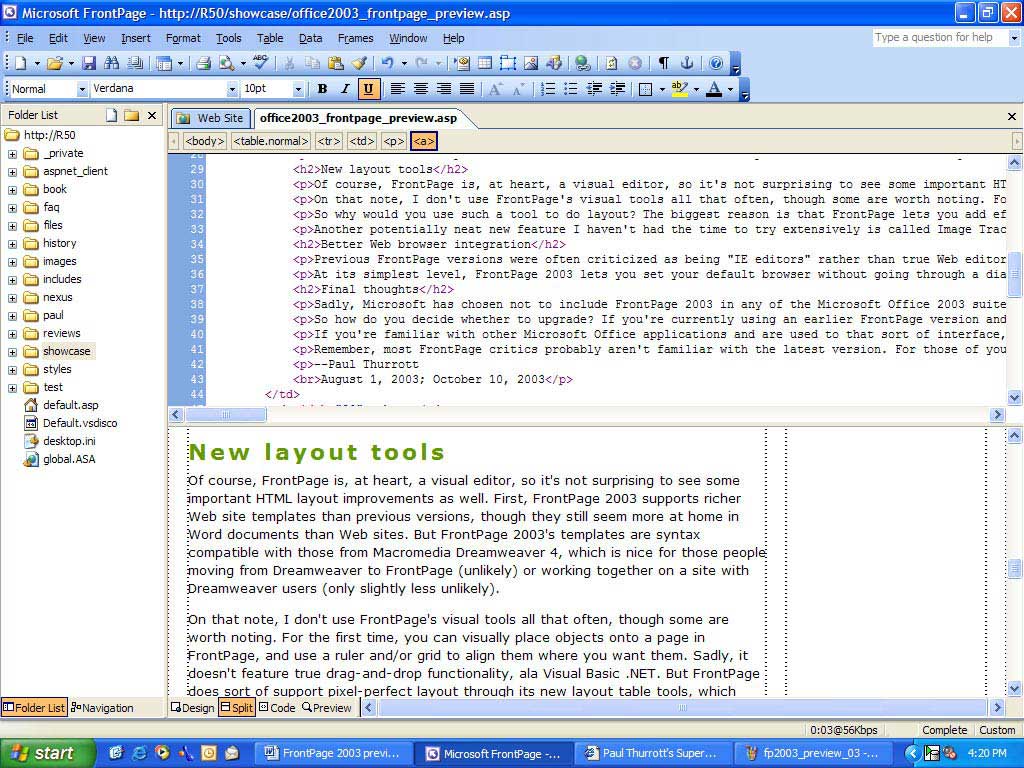
Microsoft Frontpage
Supported OS: Windows
Pricing: $??
The ‘original’ HTML editor, probably one of the first commercial editors, came with the Microsoft Office package up until 2003 when it was discontinued.
Pros:
- Relatively easy to use
- No knowledge of HTML needed
- You can create databases (Access, SQL etc.) through the program
Cons:
-
Unfortunately, being a Microsoft product, Windows is the only supported platform, so this may be a problem if you or your organisation only uses Mac or Linux
Overall: The major problem with Frontpage is that it has been discontinued. For a start, it is no longer sold through the official Microsoft website. Technical support also ended in January 2011, so if you have any problems you would need to use online message boards and forums.
However, if you really need a copy of Frontpage for some reason, eBay would probably be your best bet.
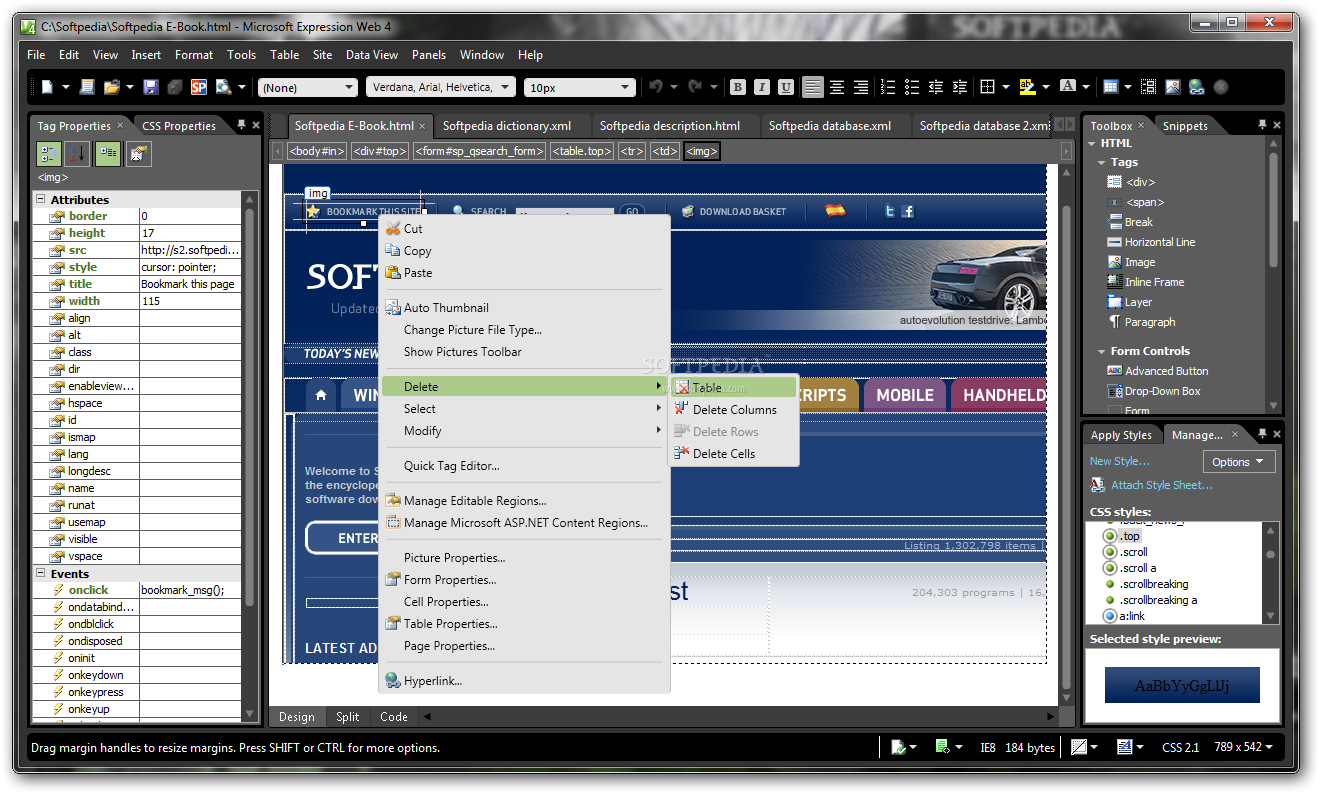
Microsoft Expression Web
Pricing: Originally available to buy, Microsoft announced at the start of 2013 that it would be discontinued and made available online as a free download.
This could be thought of essentially as Frontpage v2 as it was released shortly after Microsoft discontinued Frontpage. The user interface is completely different to Frontpage and there are a few added features.
However this software was also discontinued in December 2012, but Microsoft Expression Web 4 can be downloaded for free from the Microsoft website here – http://www.microsoft.com/en-us/download/details.aspx?id=36179
Pros:
- Free to download
- Support for Silverlight
Cons:
- Less features and templates than Dreamweaver for example
- ‘Superpreview’ mode which allowed developers to check the website code for browser compatibility no longer works
- Compatibility issues with Frontpage file/server extensions
- No support for Mac or Linux systems
- Discontinued
Overall:
Now that this product has now been discontinued, it’s probably not advisable to work on any major website projects on it as if you encounter any issues, Microsoft may not be able to help and you may have problems transferring your project files/templates to another editor.
Also, do be aware that it may not be possible to directly transfer your Frontpage files to Expression Web due to a change in the file extension. More information on Frontpage/Expression Web compatibility can be found on the Microsoft website.
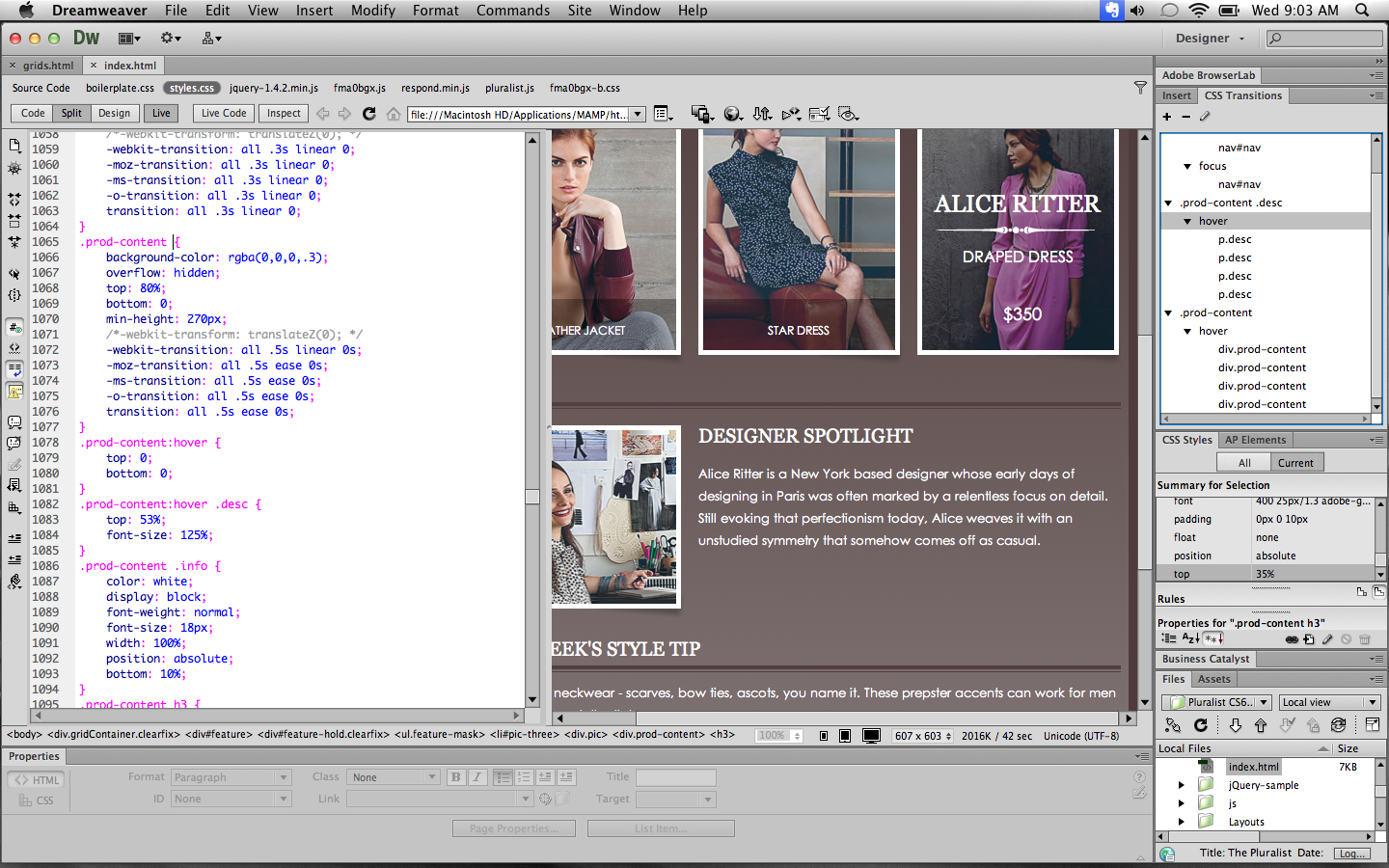
Adobe Dreamweaver CS6
Supported OS: Windows, Mac
Pricing: It is available for a one-time fee of $399 from Amazon.com, or alternatively you can subscribe to the Creative Cloud version which varies in price depending on your circumstances (pricing can be found here – http://www.adobe.com/products/dreamweaver/buying-guide.html).
This is likely a piece of software which you will recognise the name of, as Dreamweaver is well-known in the web design industry and is now becoming the general preferred editor for developers/designers.
Whilst Dreamweaver was initially made available through a physical purchase, a CC (Creative Cloud) version has recently been released which offers increased functionality and the option to synchronise to your cloud account. This means you can log in to your account from a computer anywhere in the world and have access to your files.
Pros:
- Packed with features and functions
- Easy to alternate between code and design view
- HTML 5 / CSS 3 support
- Advanced FTP support
- jQuery mobile support
- ‘Live View’, which allows developers to test cross-browser compatibility and to ensure design consistency across different browsers
- Interface is customisable to suit your needs
- Properties bar
- Highlighting of code
- Code suggestions/auto-complete
- PhoneGap support meaning you can convert the HTML code into an Android/iOS/BlackBerry app
Cons:
- Relatively expensive
- ‘Busy’ user interface may confuse beginners
- Whilst the WYSIWYG view is usually accurate, it’s usually advisable to check it in your actual web browser too
- You may find that you’re only actually using a very small number of the features that come with the software
Overall:
Out of all of the editors, this is the most feature-packed editor for the intermediate to advanced user. For what you get, Dreamweaver is a good value product for use in a professional environment. By investing in this, you’ll have access to advanced features and be able to design websites that might be too complicated to work on in other editors.
However, if you’re only looking to build a simple website or are just starting out in the field, you might want to try one of the free browsers listed below before making the investment. Or you could subscribe to a month of the Dreamweaver CC version to see what you think before buying the software or committing to a long-term subscription.
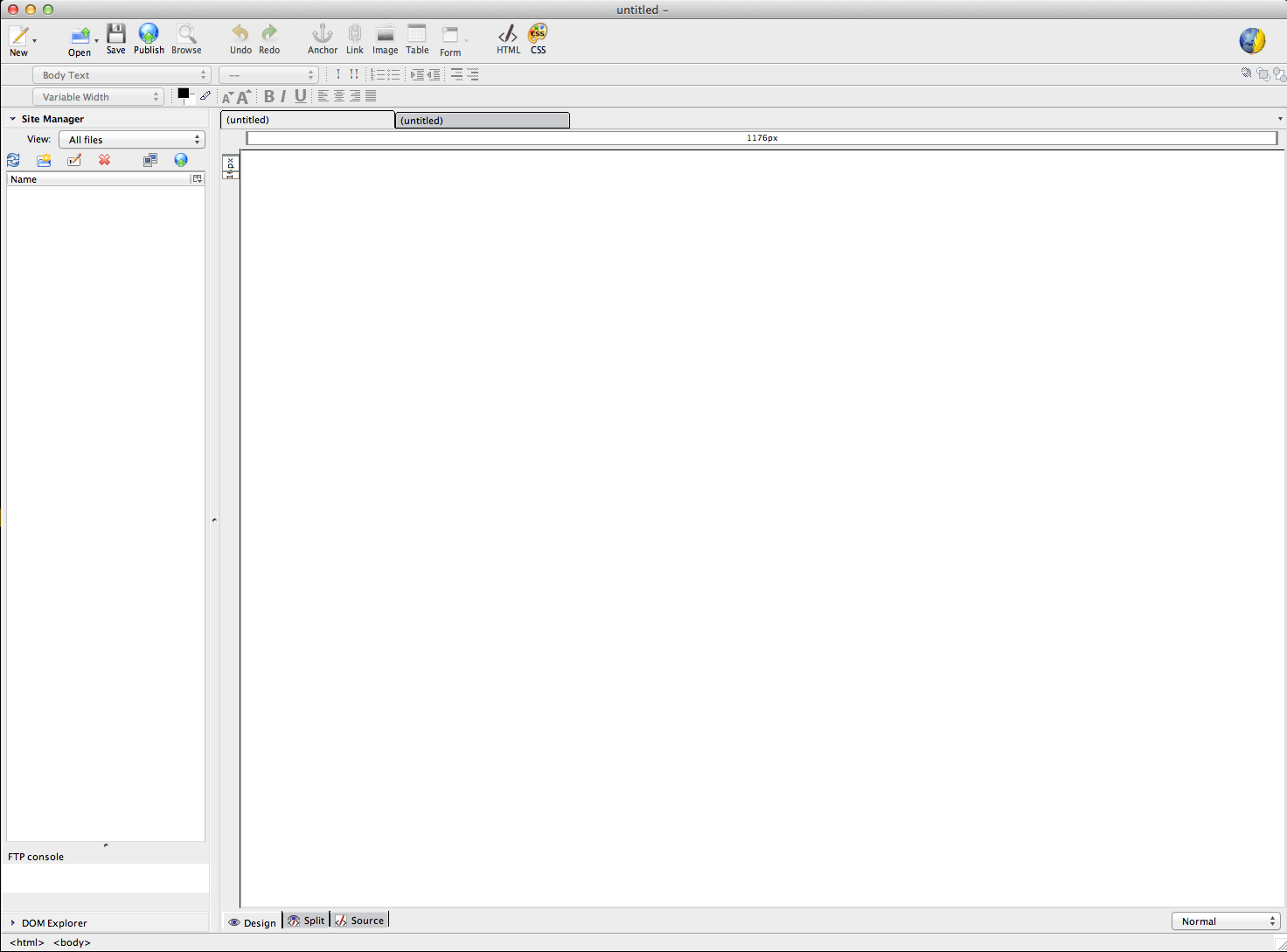
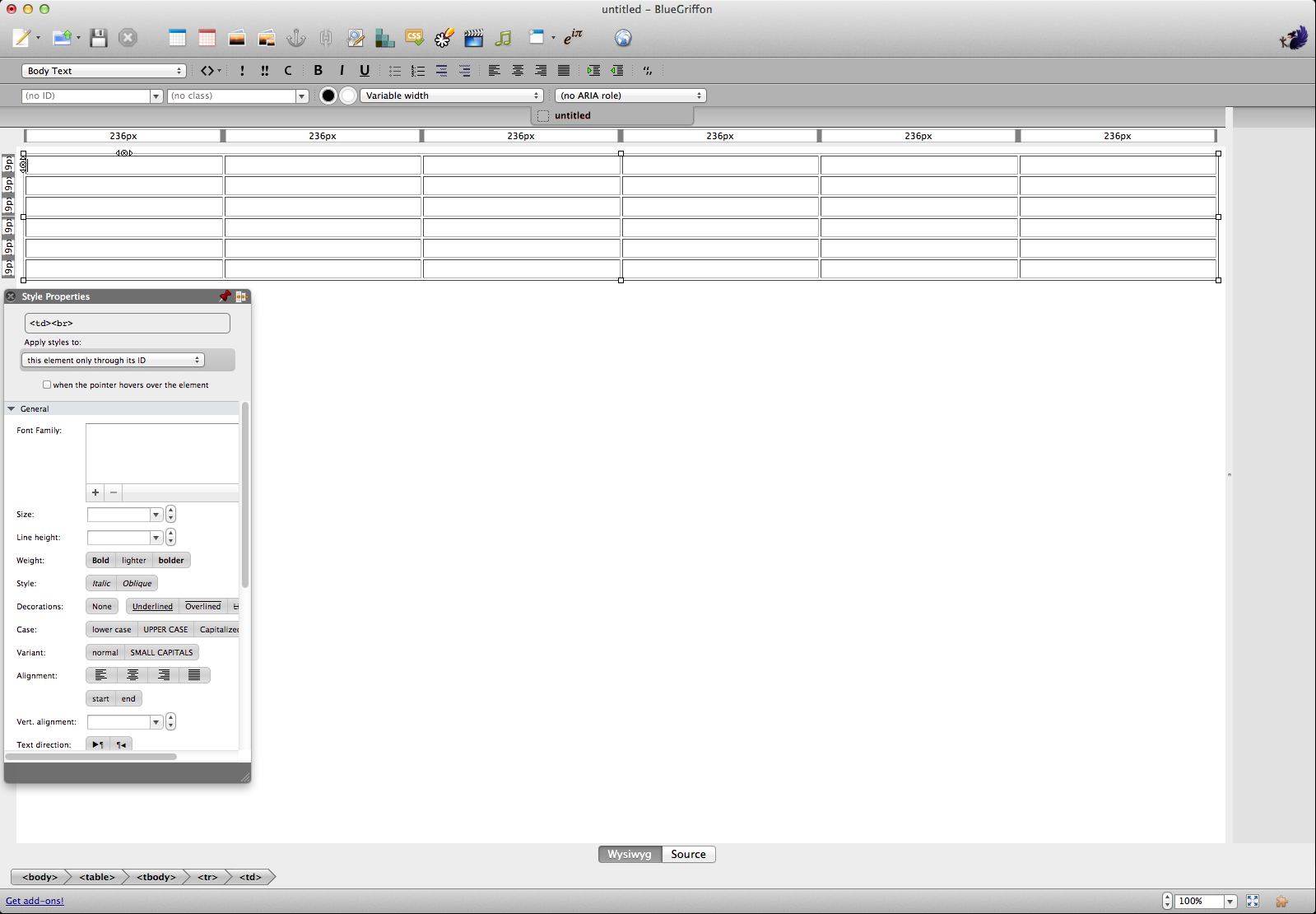
BlueGriffon
 Supported OS: Windows, Mac, Linux.
Supported OS: Windows, Mac, Linux.
Pricing: FREE
BlueGriffon is WYSIWYG editor with HTML5 and CSS3 support, based on the rendering engine of Firefox (Gecko).
Pros:
- Free to download
- Supports HTML5 and CSS3
- No HTML knowledge required
- Plenty of add-ons (paid and free) available to download
- In constant development, with the latest release at time of publishing being v1.7.2 (released 19th June 2013)
- BlueGriffon has won a number of awards including ‘Recommended Web Tool 2013’ from WebHostingSearch.com, the OpenWorldForum ‘2010 Innovation Award’ and netexplorateur ‘2011 Top 100’
Cons:
- No ‘outstanding’ features
- No option to upload to FTP through the program like Dreamweaver etc
Overall:
A good editor, with a fair amount of features suitable for beginner to intermediate user. As it’s free to download, you can’t really complain about it not being as advanced as other programs.
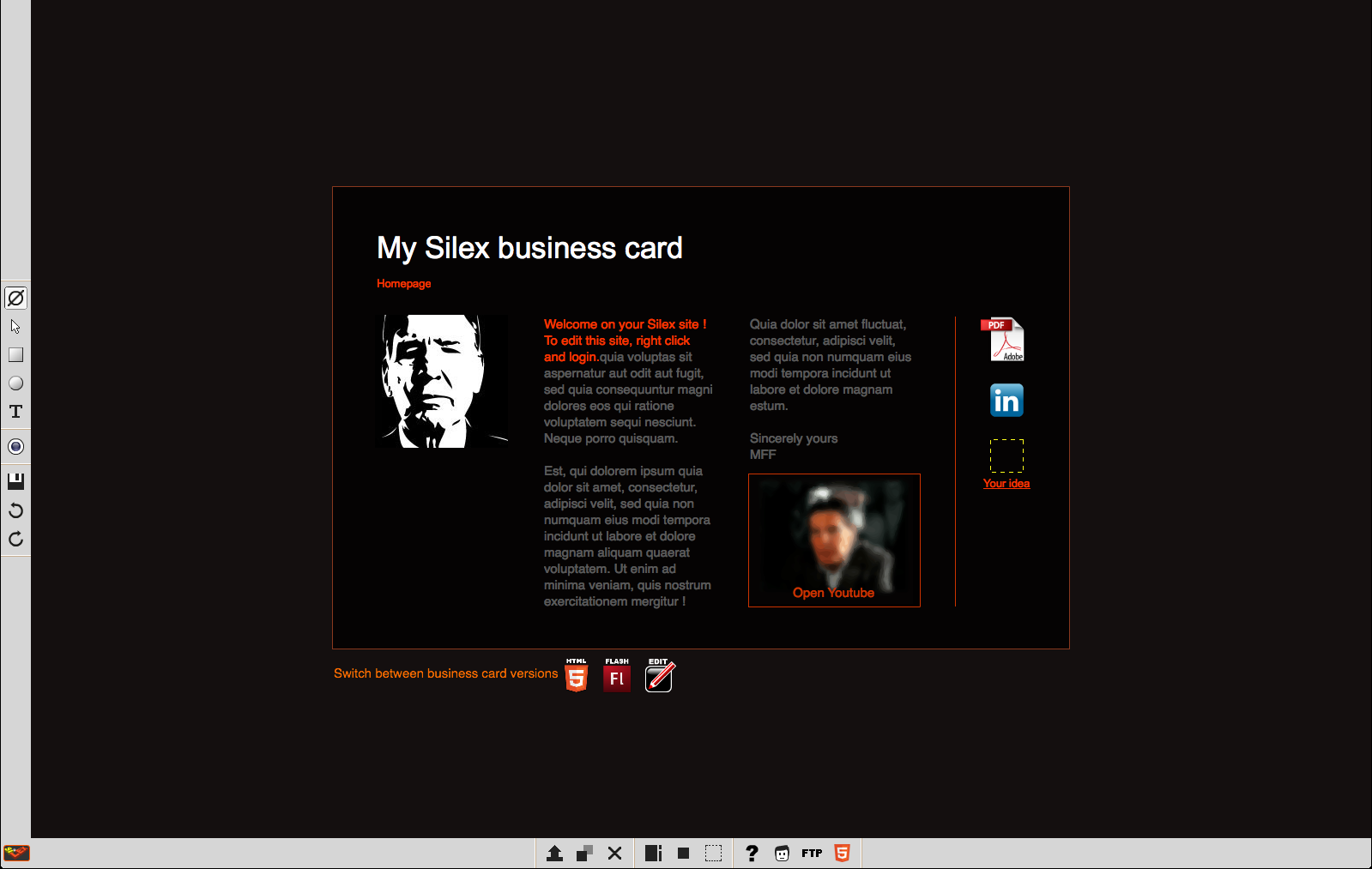
HTML5 Editor
 Supported OS: Windows, Mac, Linux.
Supported OS: Windows, Mac, Linux.
Pricing: FREE
HTML5 Editor is an open source project managed on a non-profit basis by Silex Labs. It can be run on Windows, Mac and Linux systems through an Internet browser (installation guides can be found here).
Pros:
- Free to download
- As the name suggests, it supports HTML5
Cons:
- To install this editor, you need to upload the program to your web server, which requires basic knowledge of FTP. If you’re a complete beginner and haven’t used an FTP program before, you may find it difficult to install
- This is an online browser-based editor, so if your internet goes down, you won’t have access to your files
Overall:
This would be a good editor for beginner to intermediate skilled users as it doesn’t have anything too advanced, but does offer good functionality for people starting out. Whilst the initial installation process may seem complicated for entry-level users, it is well worth it as the WYSIWYG element of the editor would be beneficial for beginners, making it easy to add and edit content.
Code editors (HTML/CSS)
KompoZer
Supported OS: Windows, Mac, Linux.
Pricing: FREE (donations requested)
Similar to BlueGriffon, KompoZer is also based on Gecko – the rendering engine of Firefox.
Pros:
- Free to download
- Switch between ‘WYSIWYG’ and Source mode with the click of a button, useful if you want to copy and paste code directly
- No HTML knowledge required
- Built-in FTP manager, so you can upload your files straight to your webserver
- Tabs feature allows you to have one window open whilst being able to edit multiple files by clicking on a tab for each file
- Toolbar can be customised with the features you use the most
Cons:
-
The latest stable version (v0.7.10) was released in 2007, so it is becoming outdated
Overall:
KompoZer is easy to use, but still has a few more advanced features such as the ability to manage the FTP element of your website through the program rather than having to save your files to your computer then open up an FTP program such as FileZilla and upload the files that way. So if you’re at a beginner to intermediate level of ability, this would be a good program for you to use as the WYSIWYG feature means you don’t have to have any technical knowledge.
As this program hasn’t been updated for a few years, it may not support more recent features that you would get from a more modern program.
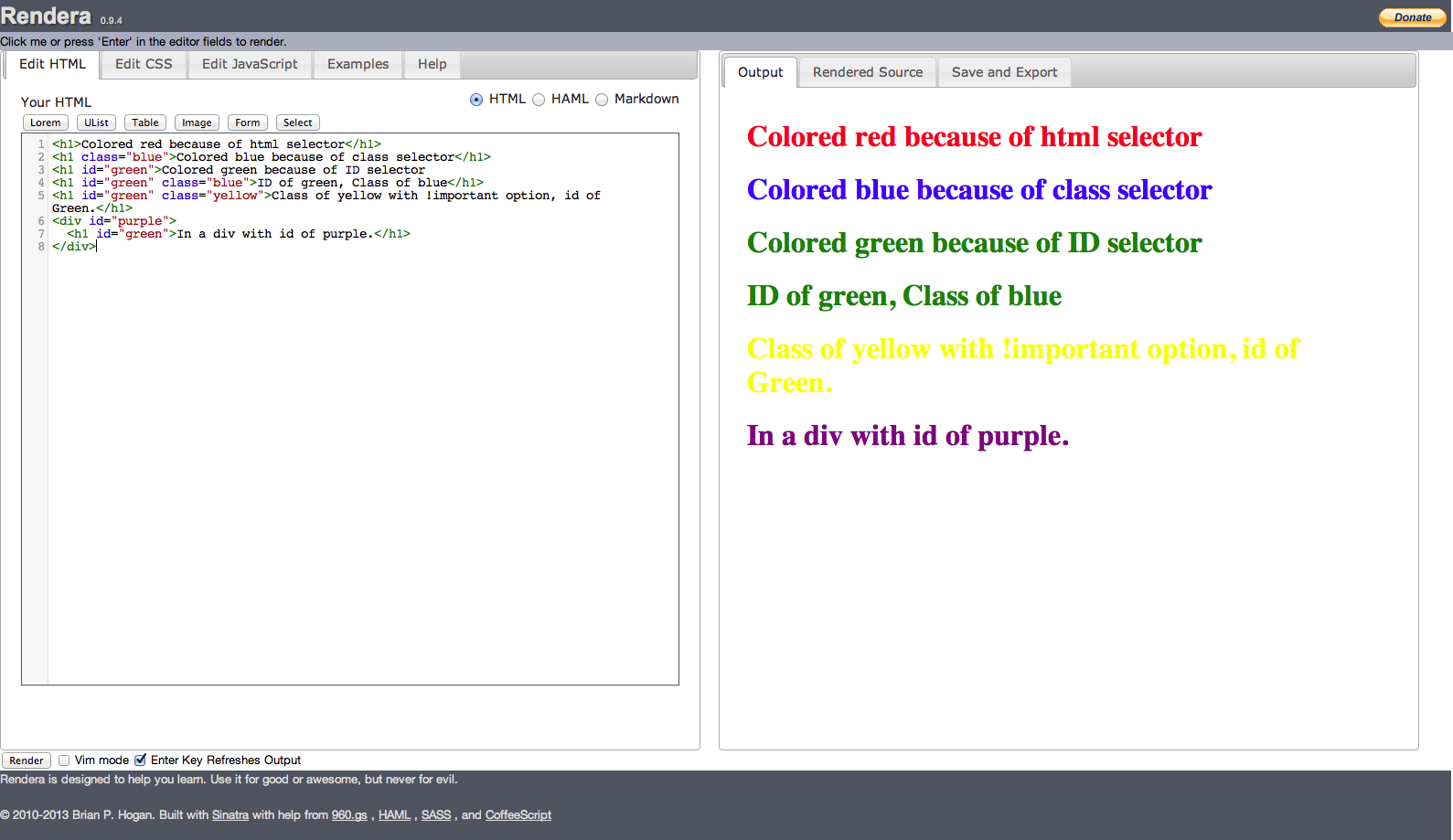
Rendera
Supported OS: As this is browser-based, you can use Rendera on all of the main operating systems as long as they have a compatible browser.
Pricing: FREE
Rendera is a free online browser-based HTML5 / CSS3 editor which allows you to type code which will be rendered in real-time. As it is browser-based, it can support a wide range of operating systems
Pros:
- Free to use
- Simple user interface which would be good for beginners
- Works with all operating systems which have an internet browser
- A number of examples are available for HTML, CSS, JavaScript, jQuery and CoffeeScript etc., which can then be edited
- Code can be saved and exported to your computer for later editing
Cons:
- Relatively limited functionality
- Not advanced enough for use in a commercial environment
- As it’s browser-based, if you lose your connection to the Internet, you will lose the document and have to wait until you’re connected again before you can continue editing
Overall:
This is a very simple editor. Depending on your background and what type of website you wish to edit this may be a good or bad thing. If you’re a complete beginner, there are a few basic templates and tips which will assist you in creating your first webpage/CSS document, however for more advanced users this may just be too basic. As it’s free to use, you’ve really got nothing to lose so you may as well give it a try.
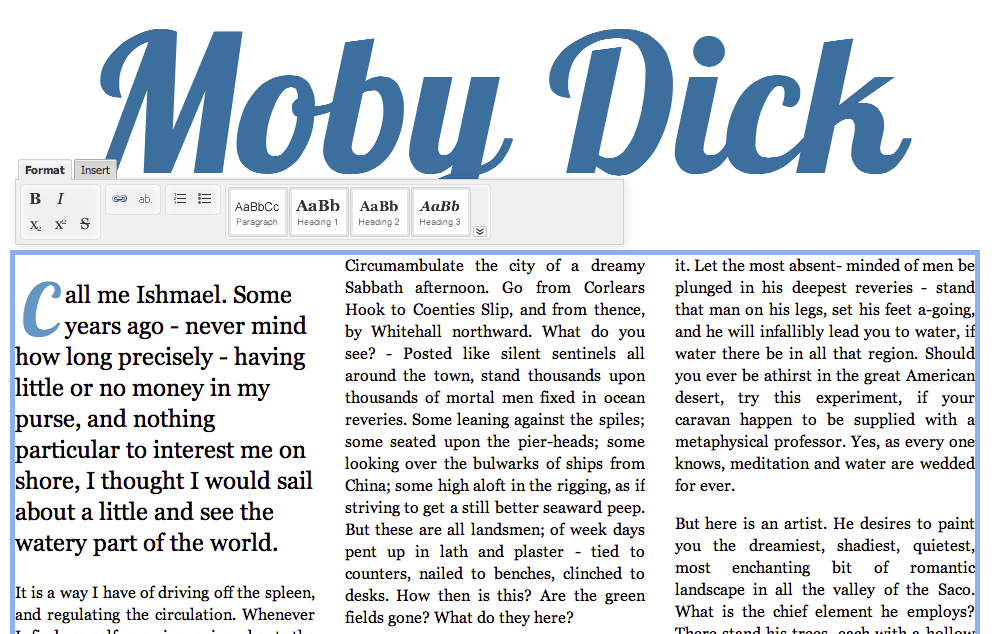
Aloha Editor
Supported OS: As this is browser based, it can run on all operating systems which have a browser capable of supporting HTML4 and onwards.
Pricing: FREE
Quoted on their website as being “The world’s most advanced browser HTML 5 WYSIWYG editor”, Aloha Editor is a free ‘floating’ toolbar which works in the front-end by allowing you to edit text ‘in-line’, without having to log into the admin panel etc.
Unlike typical HTML editors which are downloaded and run as a program, Aloha doesn’t come in this form so you can’t run it from your desktop and have to run it through the browser instead.
Pros:
- Free to use
- No need to have knowledge of HTML
- Supports HTML5
- Integrates with CMS such as WordPress and Drupal
- Fairly advanced for a browser-based editor
- Works in real-time, you see everything as you type
- You can create tables with no HTML formatting required – the interface does the work for you
- No need to log in to back-end admin panel as you can edit from the front-end
Cons:
-
As this works in your browser, it is fairly ‘light-weight’ and doesn’t have any advanced features you might get in an editor you would download to your desktop
Overall:
Considering this is a browser-based editor, it has a fair amount of features and functions. One of the key features of this editor is that it integrates with CMS such as WordPress and Drupal. So if you’re using WordPress, you can download it through the admin panel as a free plugin with installation being a fairly simple process. This may be a game-changer for WordPress users. Again, it’s free to use so you can always try it to see if it works for you.
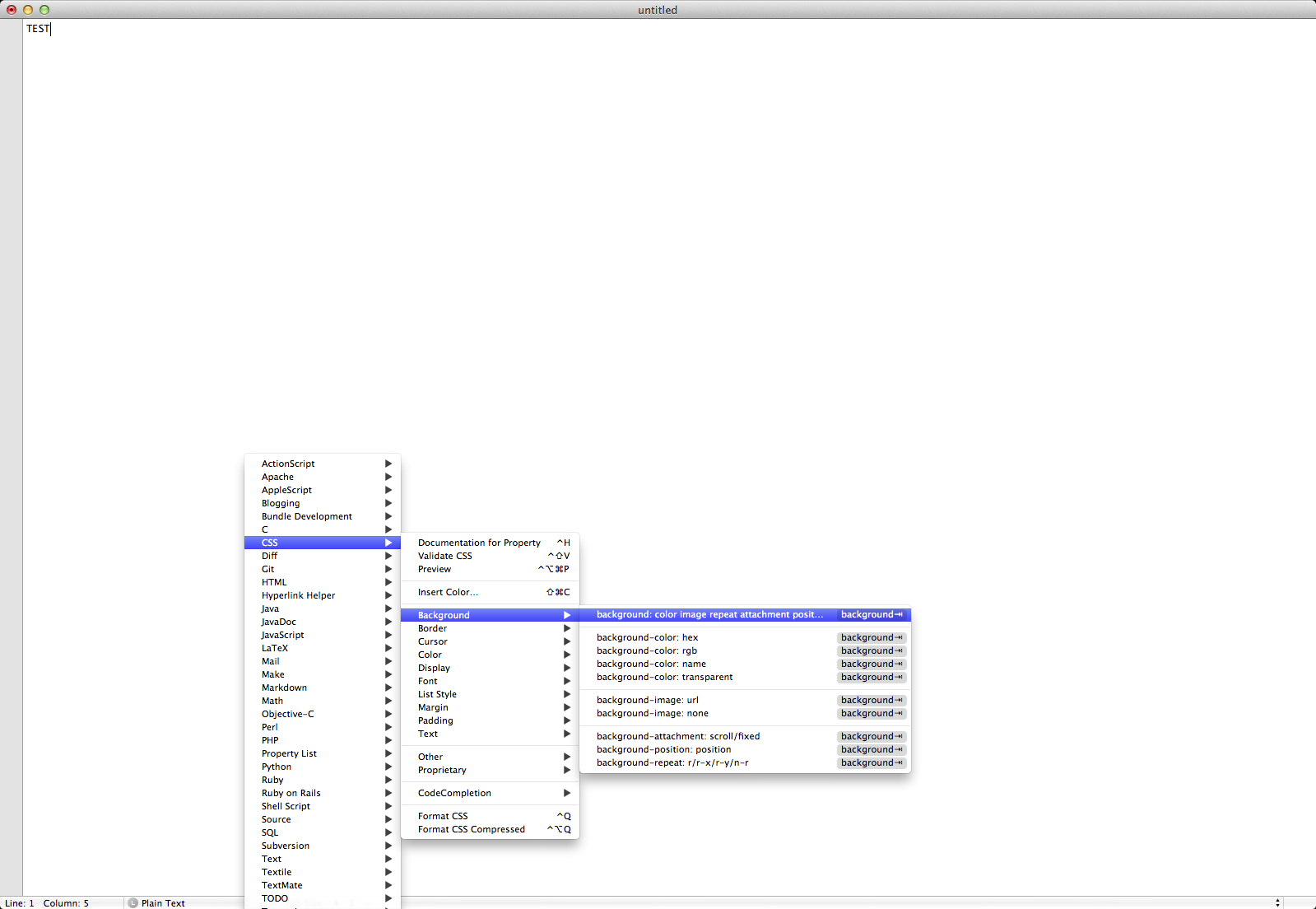
TextMate
Pricing: ‘Preview’ version for free, paid version from €46.02 for a single-user licence.
This is an editor aimed solely at Mac users, with no version available for Windows or Linux.
With a design that resembles that of Notepad more than a HTML editor, this has a simple and easy to use interface for coders that want to get on with coding without panels of buttons either side of the editing screen.
Pros:
- The ‘preview’ version can be downloaded for free
- As well as being able to edit HTML code, there is also a menu button which allows you to select between different languages including CSS, JavaScript, Python, Ruby etc. It can also offer code validation for most of these
- A comprehensive online manual is available for users, which would be useful if you’re new to the program
- If you have issues whilst using the program, there’s an online forum, IRC channel and Wiki
- Plugins are available to download which bring additional features and functions to the program
Cons:
- Full version isn’t free
- Only available on Mac
- Whilst it does have a few interesting features, it is still a fairly basic editor so an advanced coder might feel limited
- No ‘WYSIWYG’ mode, which may be confusing for beginners
Overall:
Although the full version does cost, it is much cheaper than other editors and still has a number of features including the ability to download plugins. However, advanced users should probably look for more feature-packed editors such as Dreamweaver as TextMate does have limitations.
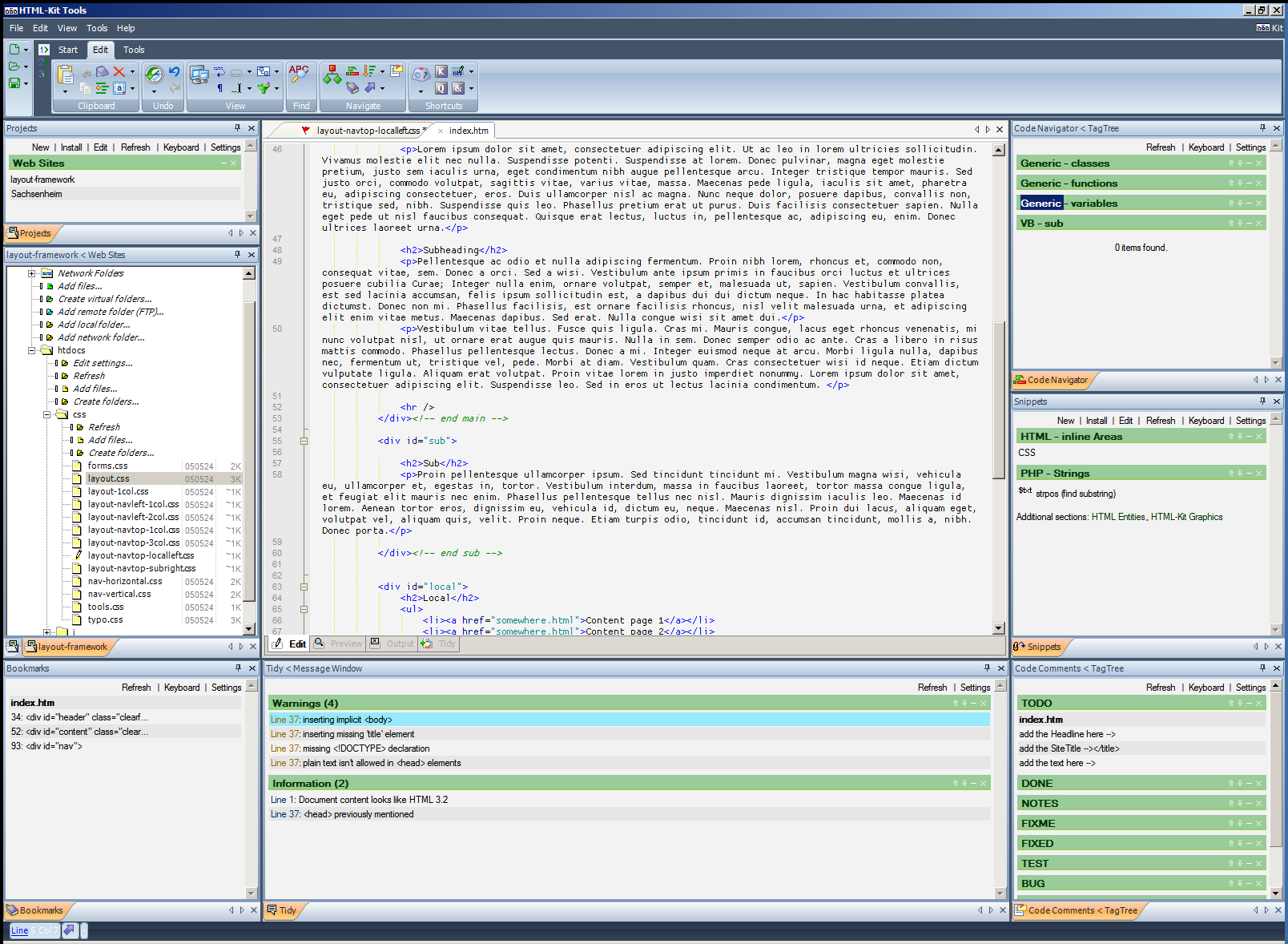
HTML Kit
 Supported OS: Windows, Mac, Linux.
Supported OS: Windows, Mac, Linux.
Pricing: Older version of the program available for free, paid version $59 ($39 or $49 option available if you’re a student or can’t afford the full price).
This program comes packed with features which make it really good value. if you hover over an RGB hex code for example, you will see a preview of the colour. If you’d like
Pros:
- Free trial of the full version available
- If you’re comfortable using an older version (HTML-Kit 292), you can download the program for free
- Plugins are available to download which add more functionality
- Full-screen mode makes use of your screen space and minimises distractions
- You can choose from a number of colour themes
- Excellent online support through their forum, chat facility and email. They also have accounts on Twitter, Facebook and Google+
- Tutorials are available to watch through their YouTube channel
Cons:
-
Full version has a price tag attached, although not too substantial
Overall:
This is a product which is good value for money. Although it doesn’t have as many features as Dreamweaver for example, it still offers good functionality and would be good for someone at beginner to intermediate level of ability.
If you’d like a favicon for your website, they also have a cool feature on their website which allows you to generate one from a picture on your computer or Twitter account.
Overall conclusion:
So overall, if you’re a professional developer/designer and need a reliable HTML editor packed with features and functions, Adobe Dreamweaver would be your best option.
If you run a WordPress blog or other CMS, Aloha Editor would be a good fit.
Otherwise, you could experiment with any of the free editors to see which one is right for you.
Was this article helpful?
-
Lydon
-
Vitalii Tron